Blog A.Wolf
Blog Posts
How to test a JSON RPC API with Postman?
December 29th, 2021 - 6 min read
This step-by-step guide is describing how to set up a Postman collection to query a JSON RPC API. We'll do a query to the Solana dev. network RPC API but you can query everything that is JSON RPC complaint. To get every detail about JSON RPC you can find the docs here but we'll cover the basics in this post.
At the moment, there is no native implementation of JSON RPC requests in postman but there is a feature request on Github.
So we have to do a manual setup to easily generate requests by simply naming the request like the method and changing the parameters (if needed) in a pre-request script.
Before we start with the Postman setup, we're looking at a JSON-RPC query and what is needed.
TL/DR You can also find the result of the guide in the Postman web app
RPC query
First, we need to have a look in the Solana JSON RPC docs to know which method we want to query.
In the example, we query the getBlockHeight method. This will return us the total number of blocks in the Solana blockchain.
What are the details for the query?
- POST method
- URL
https://api.devnet.solana.com - Headers "Content-Type: application/json"
- body
{
"jsonrpc": "2.0",
"id": 1,
"method": "getBlockHeight",
"params": []
}For the URL we picked the dev. net because we're just doing the first tests and that's OK to do on the dev net. For the available endpoints, please have a look here.
"jsonrpc": "2.0" is telling that we're using the RPC api version 2.0.
The id is a unique client-generated identifying integer. We selected the number one but in an app, you would generate a unique integer. But for now, it's OK to hardcode it.
method is the method we're interested in.
params is an empty array here as we don't need anything for this query.
Content-Type is application/json because we're transferring and receiving JSON data (automatically added by Postman because we're having JSON data in the body)
The expected result will look similar to this:
{
"jsonrpc": "2.0",
"result": 102694492,
"id": 1
}Postman
We're using the desktop version of Postman. If you don't have it installed yet, go to Postman, download and install it for your operating system.
The description here will also work for the web version. So if you prefer the web version you can find it here.
- Create a new collection in your workspace - click
newand selectCollection
 2. Name your collection "Solana devnet" in the already selected field
2. Name your collection "Solana devnet" in the already selected field
 3. Setup of your collection
3. Setup of your collection
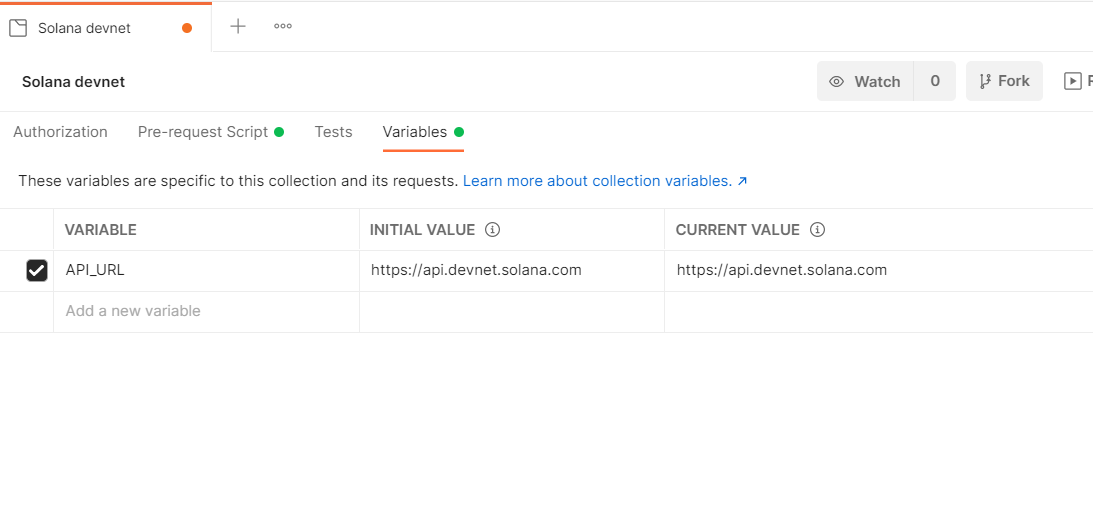
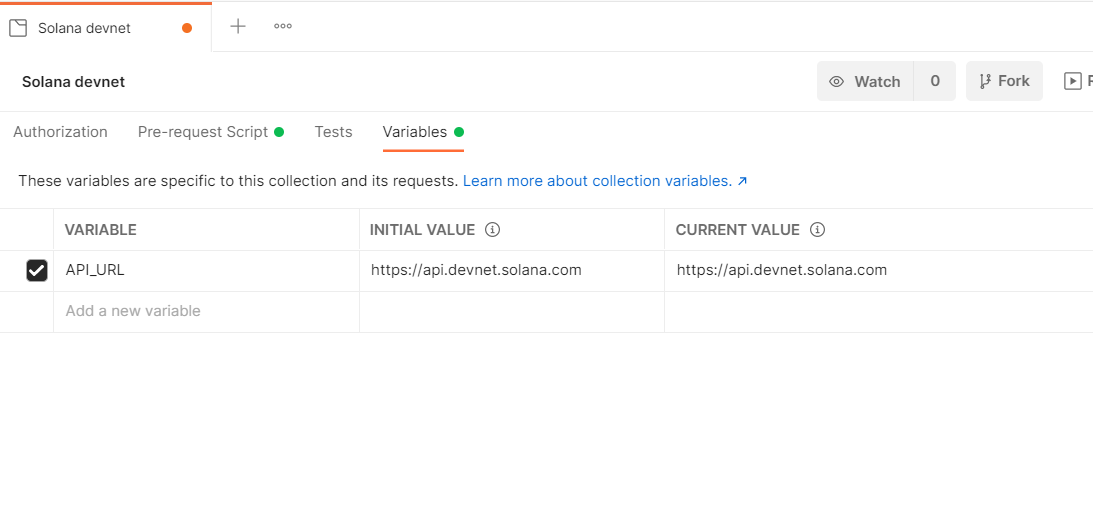
- Variables tab: Add
API_URLhttps://api.devnet.solana.comfor initial & current value.
- Pre-request Script tab: Add the following lines (we'll use the env. variables in the body)
pm.environment.set("METHOD", request.name)
pm.environment.set("PARAMS", "[]")
- Click
Saveto save the collection - Next, create the first request by clicking
Add a requestin your collection and name itgetBlockHeight. Important, name it exactly like the RPC method, so we can use this directly for the request. - Select
POSTas the method and enter the URL{{API_URL}}- double curly braces are used to access the variableAPI_URL - Now, select
Body, clickraw, pickJSONand insert the following data
{
"jsonrpc": "2.0",
"id": 1,
"method": "{{METHOD}}",
"params": {{PARAMS}}
}- Click
Saveto save the request - Finally, click
Sendto test the query. If everything is working as expected, you should see a response like in the below screenshot:

Why are we doing that configuration?
The variable API_URL will be used in every request so with a variable it's easier to change it later e.g. we'd like to do the same request for a local test net it only requires this little change to use it in any request.
The pre-request script runs before every request and it sets the environment variable METHOD to the name of the request (here getBlockHeight) and the params to an empty array.
How to create another request?
Simply right-click & duplicate or Ctlr+D to duplicate the previous request.
And rename the request to the new name e.g. getHealth and that's it.
How about adding a parameter?
Create a duplicate of a request. Rename it to getBlocksWithLimit.
In the Pre-request Script tab of the request add:
pm.environment.set("PARAMS", "[0, 3]")This will change the previously set PARAMS to [0, 3]. So the result will be
{
"jsonrpc": "2.0",
"result": [
0,
27198137,
27198138
],
"id": 1
}Optional step
We can change the pre-request step of the collection so that we can add more information to the request name e.g. getBlocksWithLimit_0withLimit3
Just change the script in the collection:
let methodName = request.name
if (methodName.includes("_")) {
// naming convention name_description
methodName = methodName.split("_")[0]
}
pm.environment.set("METHOD", methodName)
pm.environment.set("PARAMS", "[]")Writing tests in Postman
You can change to the Tests tab and write test cases for each request in your collection.
The test will automatically run if you send the request and the result will be displayed in the Test Results tab.
For a detailed description of possible tests, please have a look at the docs.
For the getBlockHeight request a test could be:
pm.test("Status code is 200", () => {
pm.expect(pm.response.code).to.eql(200);
});
pm.test("should return a result number", () => {
const responseJson = pm.response.json();
pm.expect(responseJson.result).to.be.a("number");
});
The result of the test will be displayed like in the following screenshot:

Troubleshooting
If you're not getting the correct response or having trouble during writing your tests, click on Console in the lower-left corner and check the last request.


Points to check:
- Request body:
- Is it available?
- What data is there? E.g. variable not correctly used
- Anything missing?
- Request header:
- Content-type correctly set
- Console.log can be used for debugging your test cases
Conclusion
I'm happy with the setup as it's easy to create new requests and learn more about each endpoint without thinking about how to write the query.
With the optional step, it's possible to add a description to more complicated routes. If you have an idea to improve the setup, please let me know in the comments below or write me on Twitter.
It would be also possible to pass parameters with the request name but that's probably not worth it as the parameters could be more complicated than just two array values. So this would get complicated and hard to read.
You can have a look at the created collection here.