- Notwendige Cookies helfen dabei, eine Webseite nutzbar zu machen, indem sie Grundfunktionen wie Seitennavigation und Zugriff auf sichere Bereiche der Webseite ermöglichen. Die Webseite kann ohne diese Cookies nicht richtig funktionieren.
- CodeSandbox4Erfahren Sie mehr über diesen AnbietersignedIn [x2]Registriert, ob der Benutzer angemeldet ist - Dies ermöglicht es dem Website-Besitzer, Teile der Website aufgrund des Anmeldestatus des Benutzers unzugänglich zu machen.__cf_bmDieser Cookie wird verwendet, um zwischen Menschen und Bots zu unterscheiden. Dies ist vorteilhaft für die webseite, um gültige Berichte über die Nutzung ihrer webseite zu erstellen._cfuvidDieses Cookie ist ein Teil der Dienste von Cloudflare - einschließlich Lastverteilung, Bereitstellung von Website-Inhalten und Bereitstellung einer DNS-Verbindung für Website-Betreiber.
- Cookiebot1Erfahren Sie mehr über diesen AnbieterCookieConsentSpeichert den Zustimmungsstatus des Benutzers für Cookies auf der aktuellen Domäne.
- c.disquscdn.com2__jidVerwendet, um Kommentare auf der Website hinzuzufügen und sich die Anmeldeinformationen des Benutzers für Disqus auf Websites zu merken, die diesen Dienst benutzen.disqusauthRegistriert, ob der Benutzer angemeldet ist - Dies ermöglicht es dem Website-Besitzer, Teile der Website aufgrund des Anmeldestatus des Benutzers unzugänglich zu machen.
- CodeSandbox
- Präferenz-Cookies ermöglichen einer Webseite sich an Informationen zu erinnern, die die Art beeinflussen, wie sich eine Webseite verhält oder aussieht, wie z. B. Ihre bevorzugte Sprache oder die Region in der Sie sich befinden.
- blog.alexanderwolf.tech4@@scroll#Anstehendaet-dismissNotwendig für die Funktionalität des Kommentarsystems der Webseite.drafts.queueNotwendig für die Funktionalität des Kommentarsystems der Webseite.submitted_posts_cacheNotwendig für die Funktionalität des Kommentarsystems der Webseite.
- blog.alexanderwolf.tech
- Statistik-Cookies helfen Webseiten-Besitzern zu verstehen, wie Besucher mit Webseiten interagieren, indem Informationen anonym gesammelt und gemeldet werden.
- CodeSandbox4Erfahren Sie mehr über diesen Anbieteramp_#Registriert statistische Daten über das Verhalten der Besucher auf der Webseite. Wird vom Webmaster für interne Analysen verwendet.amplitude_unsent_#Registriert Daten auf dem Webseite-Verhalten der Besucher. Dies wird für interne Analysen und Webseite-Optimierung verwendet.amplitude_unsent_identify_#Registriert Daten auf dem Webseite-Verhalten der Besucher. Dies wird für interne Analysen und Webseite-Optimierung verwendet.object(quot;#-#-#T#:#:#.#Zquot;)Registriert statistische Daten über das Verhalten der Besucher auf der Webseite. Wird vom Webmaster für interne Analysen verwendet.
- Google7Erfahren Sie mehr über diesen Anbieter
Ein Teil der Daten, die dieser Anbieter gesammelt hat, dient der Personalisierung und der Messung der Werbewirksamkeit.
_ga [x2]Registriert eine eindeutige ID, die verwendet wird, um statistische Daten dazu, wie der Besucher die Website nutzt, zu generieren._gatWird von Google Analytics verwendet, um die Anforderungsrate einzuschränken_gid [x2]Registriert eine eindeutige ID, die verwendet wird, um statistische Daten dazu, wie der Besucher die Website nutzt, zu generieren._ga_#Sammelt Daten dazu, wie oft ein Benutzer eine Website besucht hat, sowie Daten für den ersten und letzten Besuch. Von Google Analytics verwendet.collectWird verwendet, um Daten zu Google Analytics über das Gerät und das Verhalten des Besuchers zu senden. Erfasst den Besucher über Geräte und Marketingkanäle hinweg. - c.disquscdn.com1disqus_uniqueSammelt Statistiken zu Besuchen des Benutzers auf der Website, wie zum Beispiel die Anzahl der Besuche, durchschnittliche Verweildauer auf der Website und geladenen Seiten.
- cdn.amplitude.com1_tldtest_#Registriert statistische Daten über das Verhalten der Besucher auf der Webseite. Wird vom Webmaster für interne Analysen verwendet.
- CodeSandbox
- Marketing-Cookies werden verwendet, um Besuchern auf Webseiten zu folgen. Die Absicht ist, Anzeigen zu zeigen, die relevant und ansprechend für den einzelnen Benutzer sind und daher wertvoller für Publisher und werbetreibende Drittparteien sind.
- blog.alexanderwolf.tech2badges-messageSammelt Daten über die Nutzung des Kommentarsystems auf der Website durch den Besucher, außerdem registriert es, welche Blogs/Artikel der Besucher gelesen hat - dies kann für Marketingzwecke verwendet werden.images/pixel.gifErmöglicht dem Besucher, Inhalte von der Webseite auf Social-Media-Plattformen oder Webseiten zu teilen.
- blog.alexanderwolf.tech
- Nicht klassifizierte Cookies sind Cookies, die wir gerade versuchen zu klassifizieren, zusammen mit Anbietern von individuellen Cookies.
- CodeSandbox5Erfahren Sie mehr über diesen AnbieterCodeSandboxApp#local-forage-detect-blob-supportAnstehendCodeSandboxApp#sandboxesAnstehend__test__Anstehendcsb-ab-user-idAnstehendlast_loaded_atAnstehend
- cdn.amplitude.com1undefined#Anstehend
- CodeSandbox
Laut Gesetz können wir Cookies auf Ihrem Gerät speichern, wenn diese für den Betrieb dieser Seite unbedingt notwendig sind. Für alle anderen Cookie-Typen benötigen wir Ihre Erlaubnis.
Diese Seite verwendet unterschiedliche Cookie-Typen. Einige Cookies werden von Drittparteien platziert, die auf unseren Seiten erscheinen.
Sie können Ihre Einwilligung jederzeit von der Cookie-Erklärung auf unserer Website ändern oder widerrufen.
Erfahren Sie in unserer Datenschutzrichtlinie mehr darüber, wer wir sind, wie Sie uns kontaktieren können und wie wir personenbezogene Daten verarbeiten.
 2. Name your collection "Solana devnet" in the already selected field
2. Name your collection "Solana devnet" in the already selected field
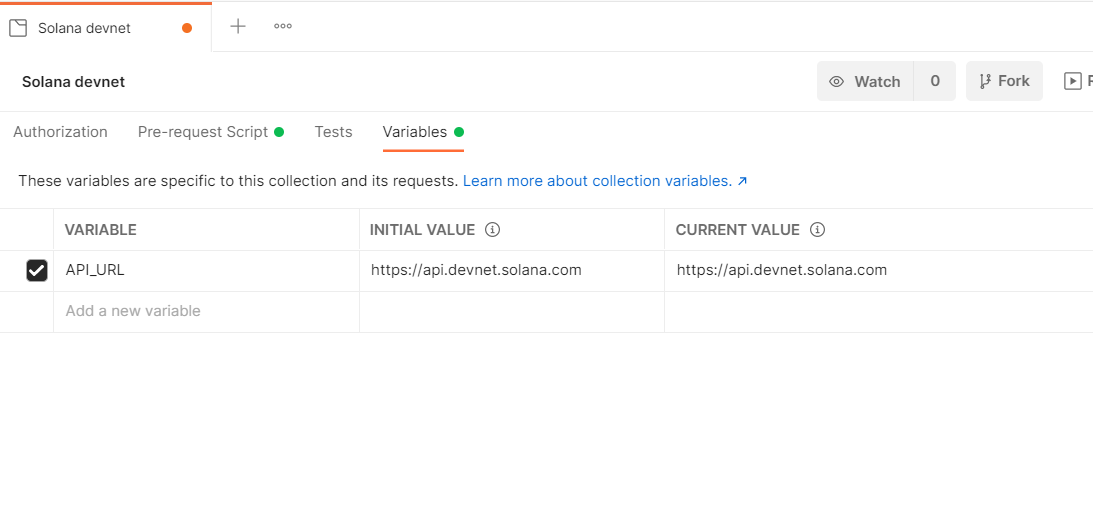
 3. Setup of your collection
3. Setup of your collection